1편 마스터 사용하기에 이은
액슈어 따라하기 2편.
액슈어 다이나믹패널로 탭 구조 구현하기!
내가 가장 유용하게, 많이 사용하는 기능 중 하나이다.
Axure 액슈어 따라하기 2.
다이나믹 패널을 이용해 탭 구조 구현하기
탭 구조를 이해하기 위해 선행되어야 하는 건
다이나믹 패널의 개념 이해하기.
개인적으로 액슈어의 꽃이라고 생각하는 기능이다 ㅋㅋ
위에서 말했듯이 가장 많이 이용하는 기능!
다이나믹패널이란?
레이어를 이용하여 동적인 방식의 화면동작을 구현할 수 있는 기능!
이라고 정의해보았다.
사실 이 다이나믹패널이 대체 언제 쓰이는건지,
왜 다이나믹 패널을 만들어야하는건지? 에 대해서
개인적으로 이해하는게 좀 오래걸렸다.
다이나믹 패널을 사용한 레퍼런스를 보고서야 바로 이해 ^^;
아마 아래 탭구조 만드는 예시를 따라해보면 다이나믹패널의 개념이 뭔지 확실히 이해 될 것이다.
그리고 다른 동적 구조를 구현할 때에도 응용할 수 있을 듯!
1. 예시로, 4개로 구성된 탭과 하단 본문을 만들어보았다.
탭은 우선 unselected 상태로만 만들어두고
본문도 일단 하나의 영역만 잡아둔다.

2. 본문영역 선택 후 마우스 우클릭 > Create Dynamic Panel을 선택하면, 본문 오브젝트가 다이나믹 패널로 변환된다.

3. 만들어진 다이나믹패널을 더블클릭하면, 패널 레이어를 구성하는 페이지로 들어온다.
최초로 만든 패널은 state 1로 지정되어 있다.
이 하나의 'state'가, 각 탭 별 본문 영역이 된다고 생각하면 된다.
우리는 총 4개의 탭을 만들었기 때문에
탭 별로 1개씩 총 4개의 본문이 필요하다. 즉, state가 4개 필요하다는 말!
따라서, 'Add state'를 클릭하여 4개의 state를 만든다.
그리고 각 state에 본문 영역 오브젝트들도 추가해 준다.
각 state별 본문 오브젝트에 각각 1, 2, 3, 4로 표시를 해준다.

4. 생성한 state에 selected 상태의 탭을 만든다.
선택된 state에 해당하는 탭만 만들면 된다.
state1=menu1, 즉, state1에는 menu1 탭만 추가.

state2에는 menu2를 추가하고.
이런식으로 모든 state에 타이틀을 추가한다.

5. 이제 인터랙션을 추가할 차례!
각 탭을 클릭하면, 해당하는 화면이 나오도록 액션을 넣는 것.
(아래 예시들은 selected 상태의 탭에 인터랙션을 넣었는데..사실 처음에 만든 unselected 상태의 탭에만 인터랙션을 넣어도 된다. 캡쳐를 위해 작업하다보니 무지성으로 진행..^^;)
무튼, menu1번에 인터랙션을 넣어보자.
menu1 탭을 선택 후, 우측 'interaction'에서 'click or tap'을 선택한다.

탭을 클릭하면 panel의 state를 변경하여 선택한 탭의 state를 표시해줘야 하기 때문에
'Set panel state'를 클릭.

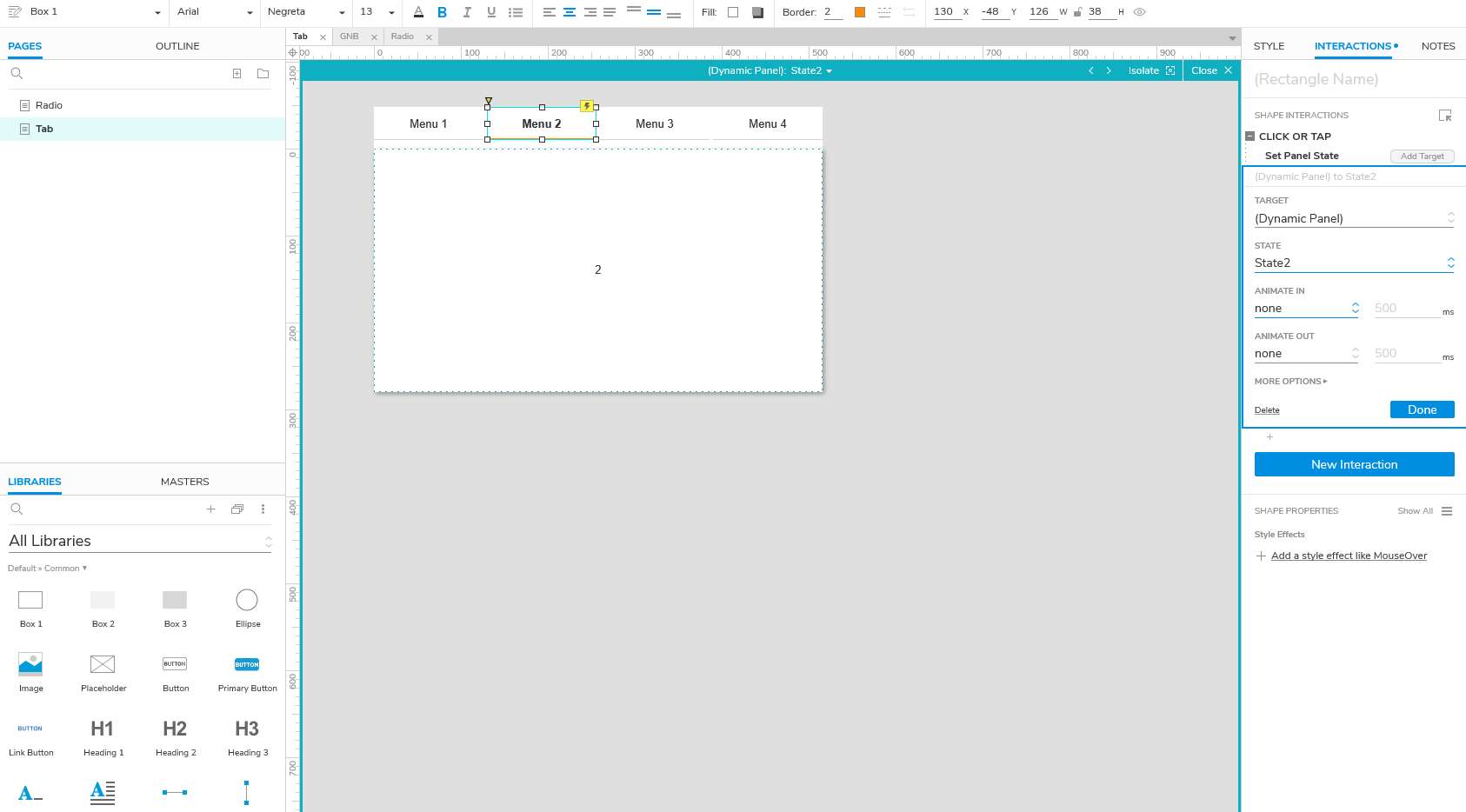
이제 panel의 state를 어떻게 변경할지를 선택할 차례.
target인 dynamic panel의 state2로 set 하도록 선택한다.
(애니메이션을 지정할 수도 있으나, 굳이 하지 않았다)
그리고 done을 누르면 끝!
(위 사진은 메뉴1, 아래 사진은 메뉴 2라 헷갈릴 것 같지만, 캡쳐를 잘못한것...^^... 여기서 중요한건 우측 인터랙션 설정이니 이 부분은 못본척 하도록 하자..)
이제 이 인터랙션을 복사해서, 각 메뉴에 붙여넣기 하면 된다.

그리고, 원본 인터랙션은 메뉴1에 대한 세팅이 되어있으니
붙여넣기 후 각 메뉴에 맞게 state값을 바꿔주는걸 잊지 말자.

이제 close를 눌러 다이나믹 패널 모드에서 나와서
처음에 만들어 둔 unselected 상태의 탭에도 인터랙션을 붙여넣기 한다.
(사실 처음부터 여기에 인터랙션을 만들면 된다 ^^;;)

완성된 인터랙션을 아래 동영상으로 확인해보자!
아래처럼 탭 구조가 인터랙션으로 구현된것을 볼 수 있다.
왕기초 액슈어 기능 사용하기.
2탄 다이나믹패널로 탭 구현하기!
직접 하는것보다 설명하는게 참 어려운데
부디 다이나믹패널을 몰랐던 분들에게 도움이 됐길.
다음은 탭 구조 만들기 2탄, 컨텐츠 영역 밀어내기 기능.
'기획자로 사는 법 > 액슈어 도전기' 카테고리의 다른 글
| Axure 액슈어 따라하기 6. 다이나믹패널을 이용해 라디오버튼 만들기 (0) | 2022.12.15 |
|---|---|
| Axure 액슈어 따라하기 5. 스크롤 이동 액션 (0) | 2022.12.05 |
| Axure 액슈어 따라하기 4. 다양한 텍스트 인터랙션 : Hover, 입력창 (0) | 2022.12.03 |
| Axure 액슈어 따라하기 3. 탭 구조 만들기 2탄 : 하단 컨텐츠 밀어내기 (0) | 2022.11.30 |
| Axure 액슈어 따라하기 1. 마스터 이용하기 (0) | 2022.11.28 |