액슈어는 정말 다양한 인터랙션이 있다.
생각하는것들은 대부분 가능한 정도?
(그치만 이게 안된다고..? 싶은것도 분명 있긴 함 ㅎ_ㅎ)
정말 기본적이지만, 모르면 모를 수 있는
기본 텍스트 효과 두가지를 정리해봤다.
Axure 액슈어 따라하기 4.
텍스트 인터랙션
1. Hover효과를 줄 텍스트를 입력한다.

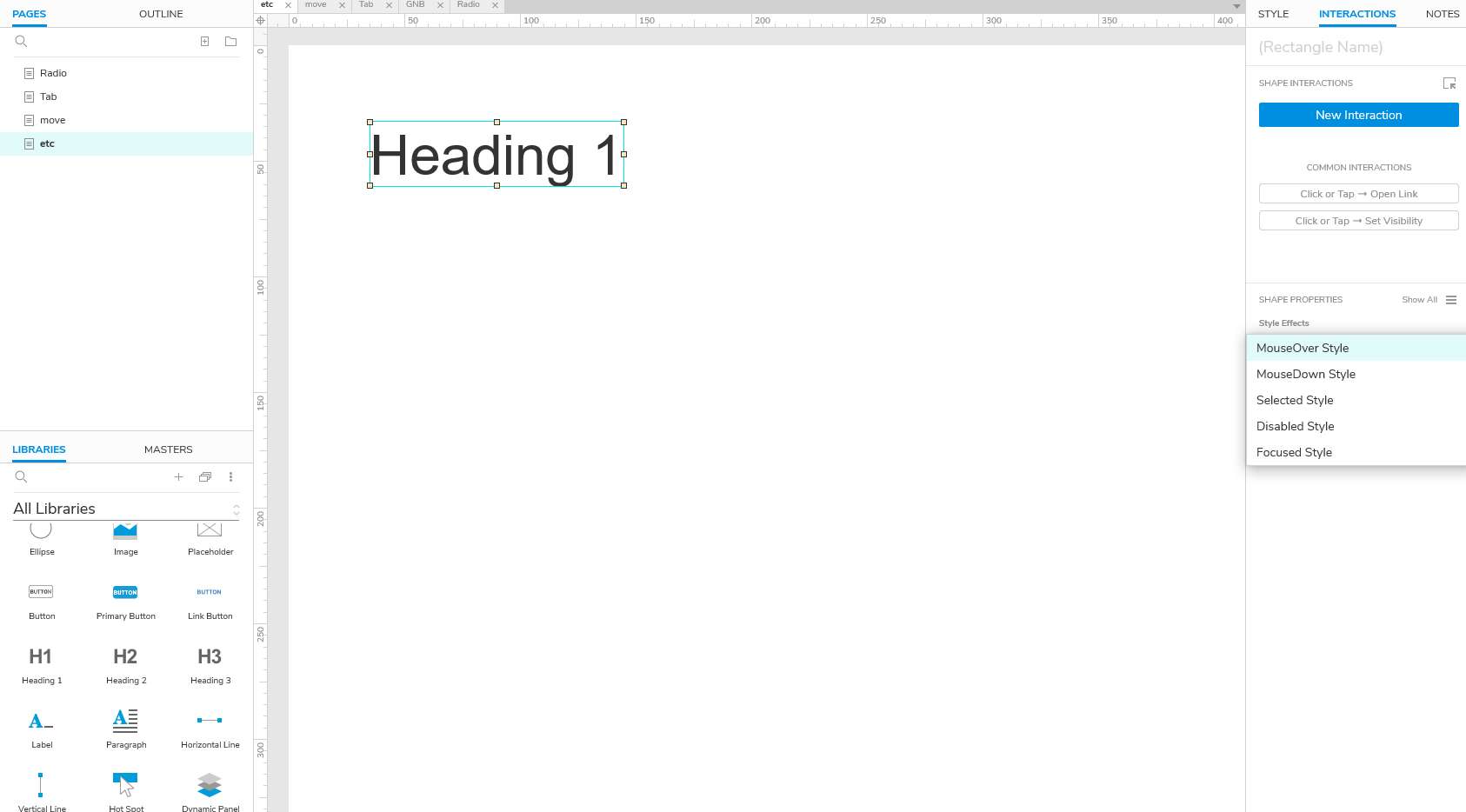
2. 텍스트를 선택한 상태로, 우측 인터랙션 창에서 'Style effect' 추가를 선택한다.
리스트에서 원하는 효과 선택!
호버, 선택, disable, 포커스 효과를 줄 수 있는데
호버 효과를 주기 위해서는 'MouseOver Style'을 선택한다.

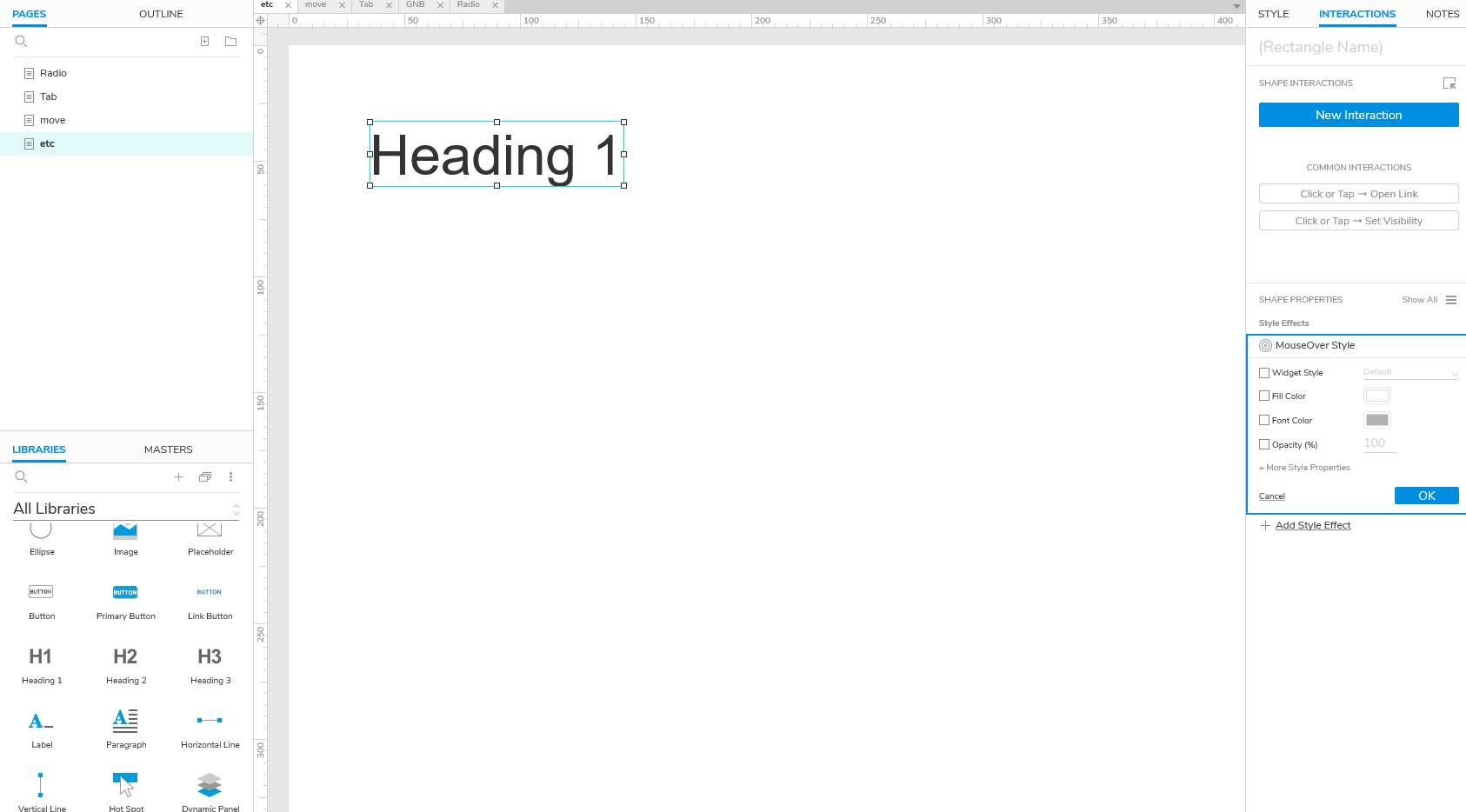
3. 호버시 어떤 효과를 줄지 선택할 차례.
- 위젯 스타일
- 컬러 채우기
- 폰트컬러 바꾸기
- 투명도 주기
네가지가 기본으로 나오는데, 다른 스타일을 원한다면
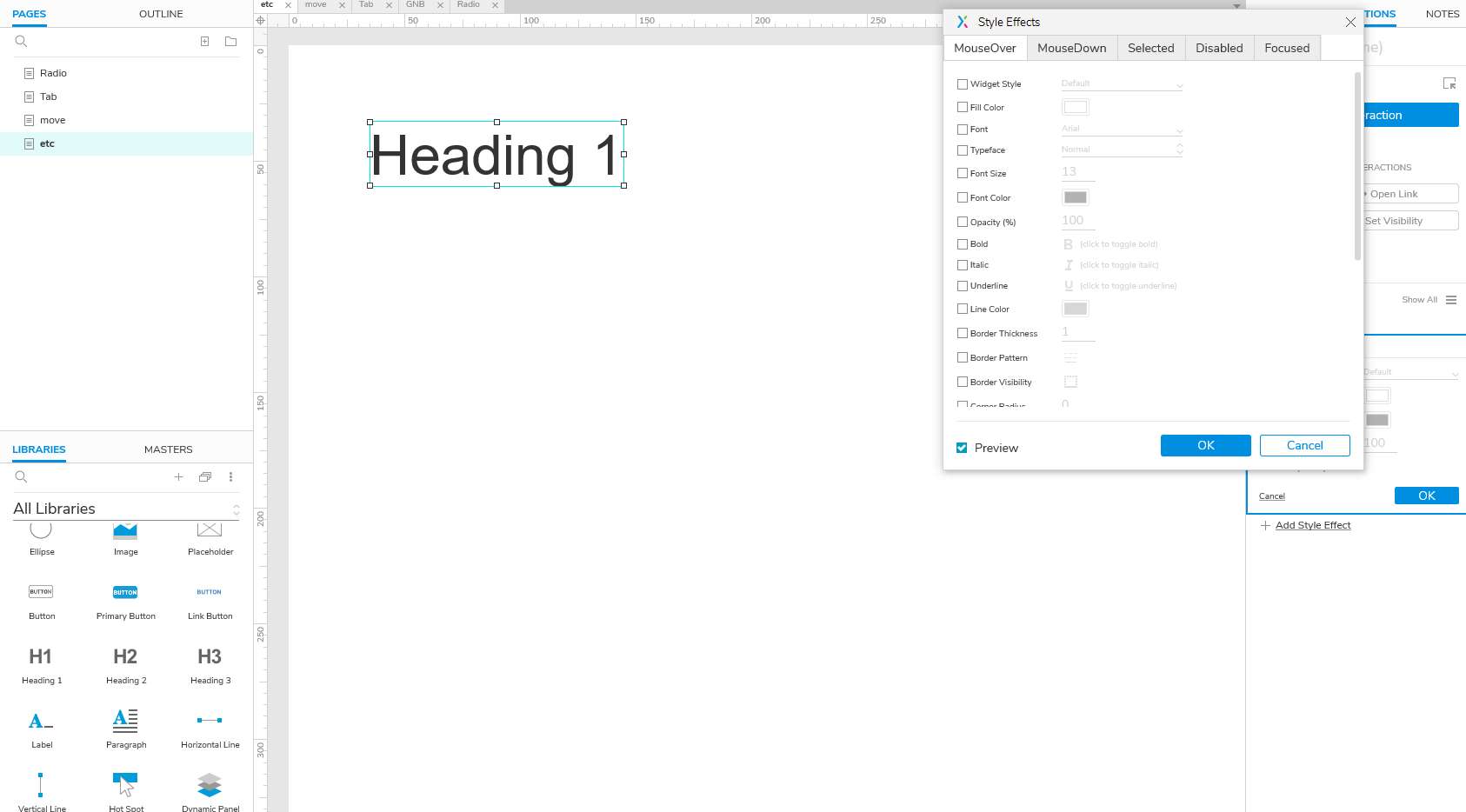
아래의 'More style properties'를 클릭한다.

그럼 이렇게 전체 이펙트를 확인 가능!
여기서 원하는 스타일을 선택하면 된다.
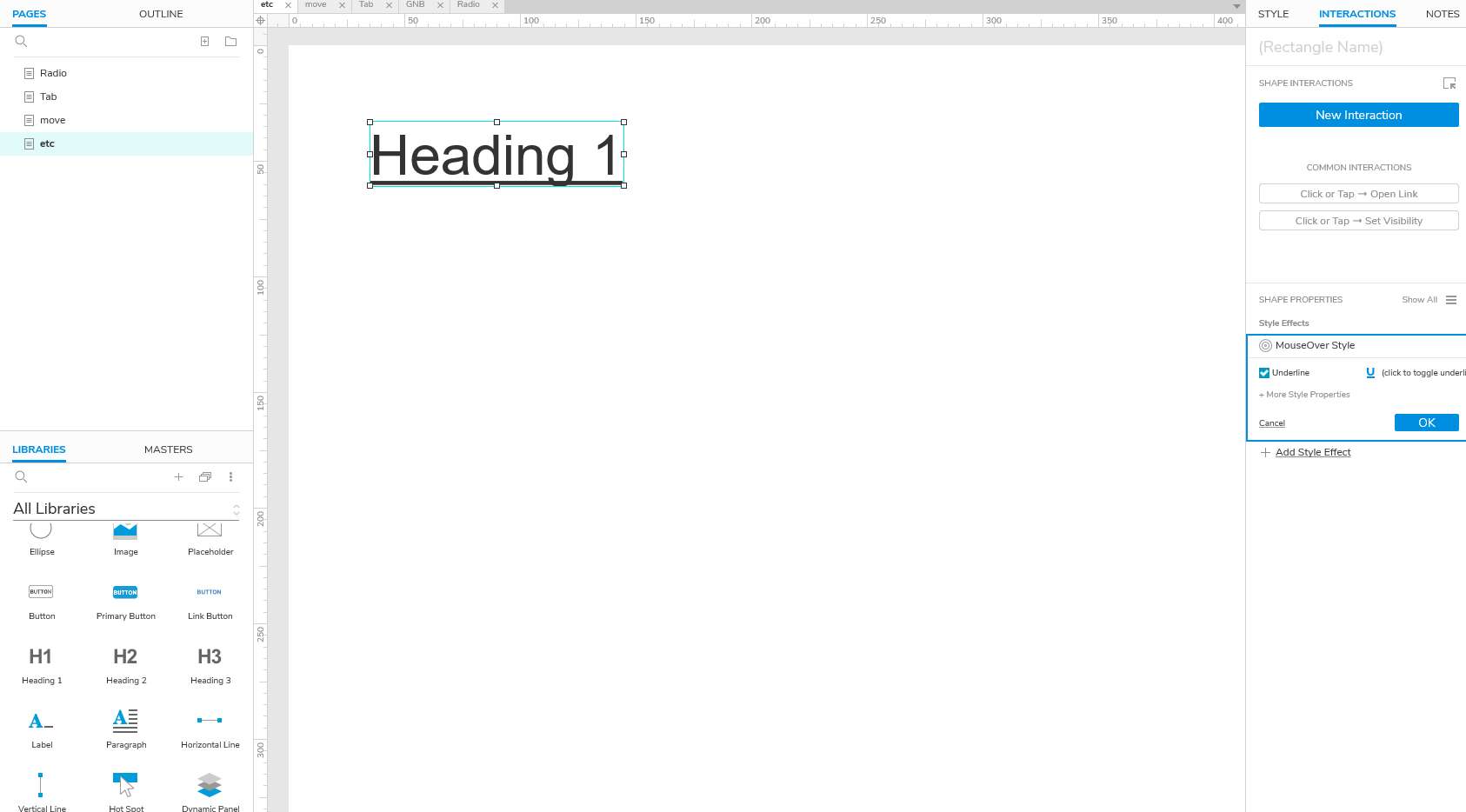
난 폰트컬러와 언더라인을 선택해보겠다.

4. 완료! 실제 구현된 인터랙션은 맨 아래에서 확인하기로.

이번엔 입력박스 효과 차례.
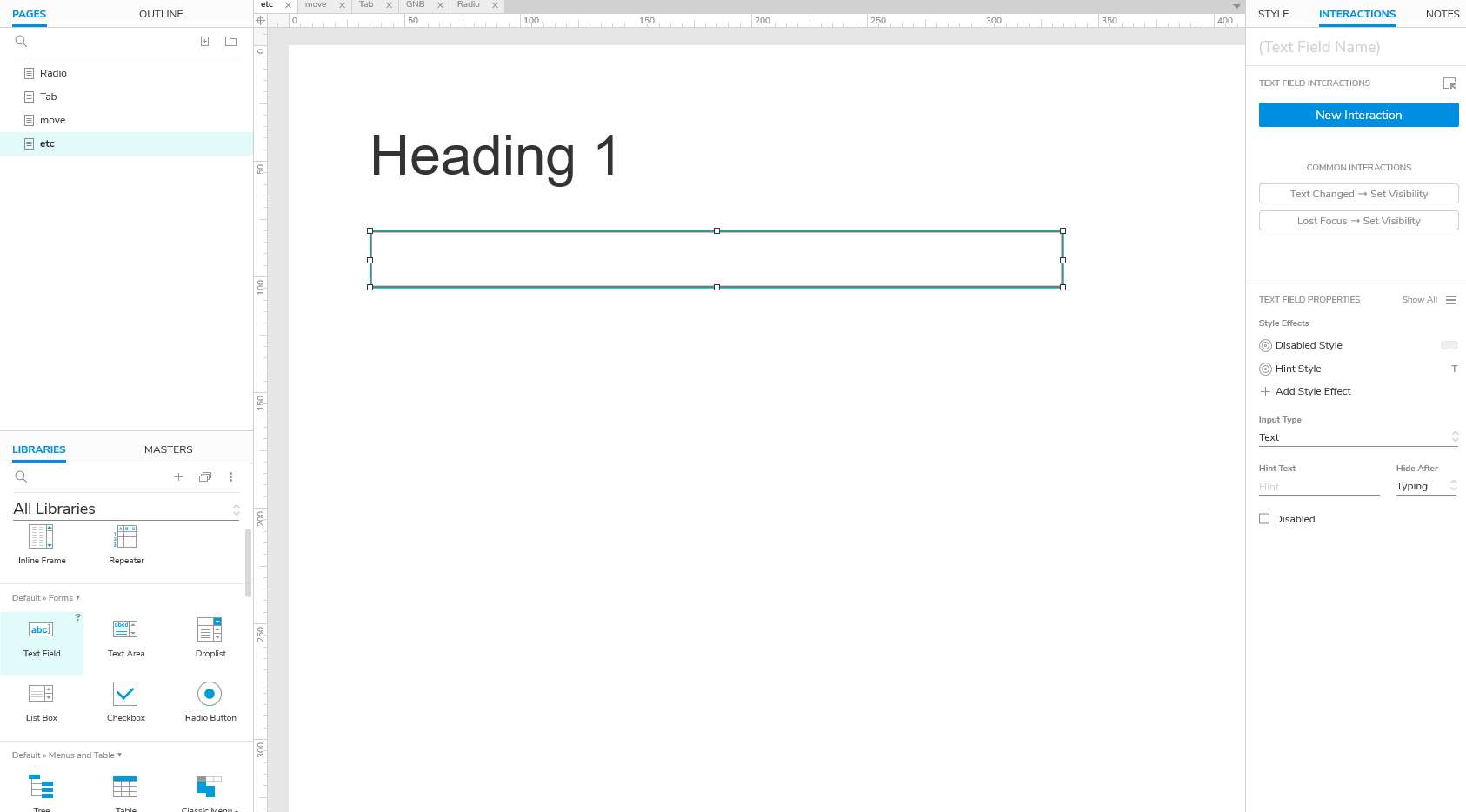
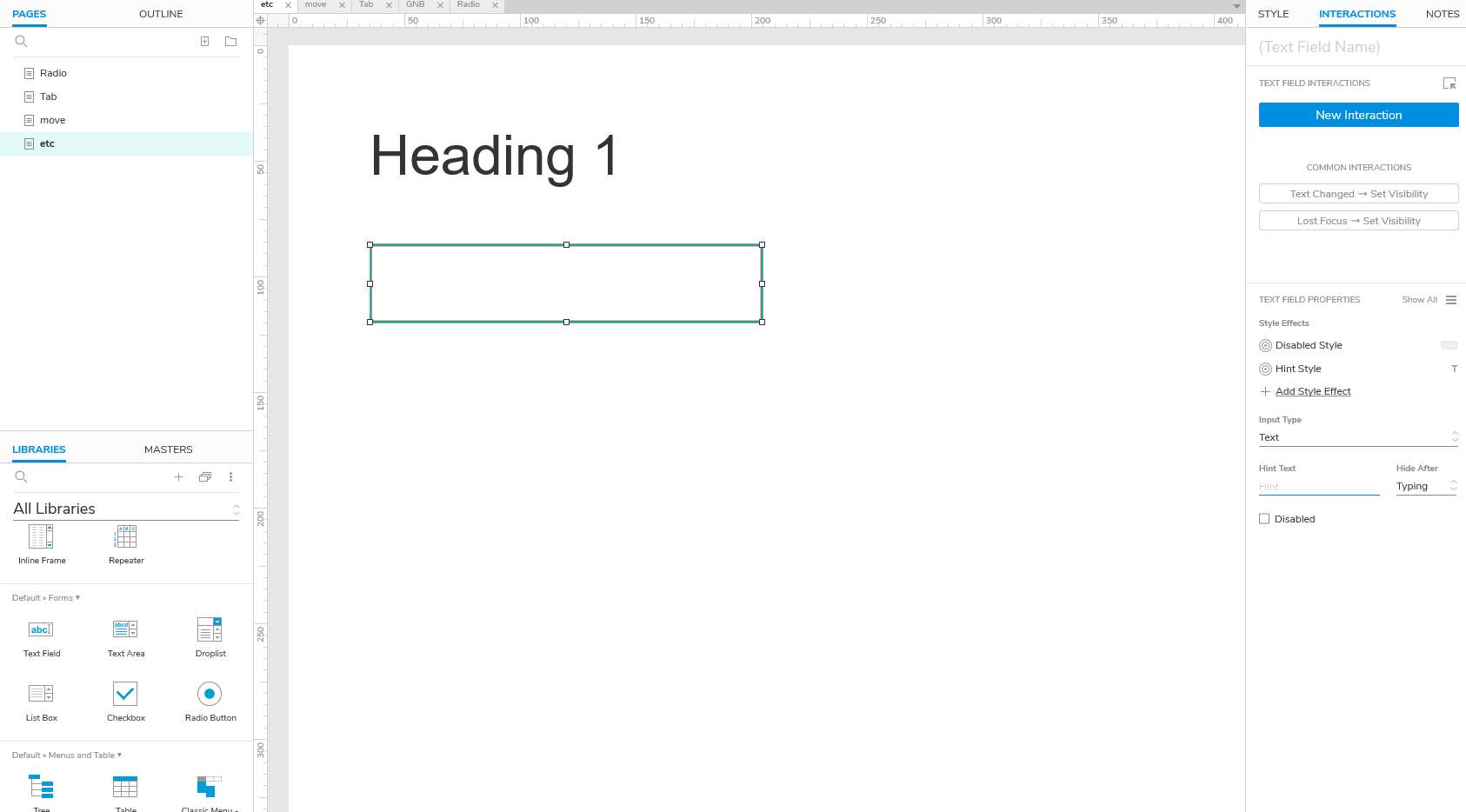
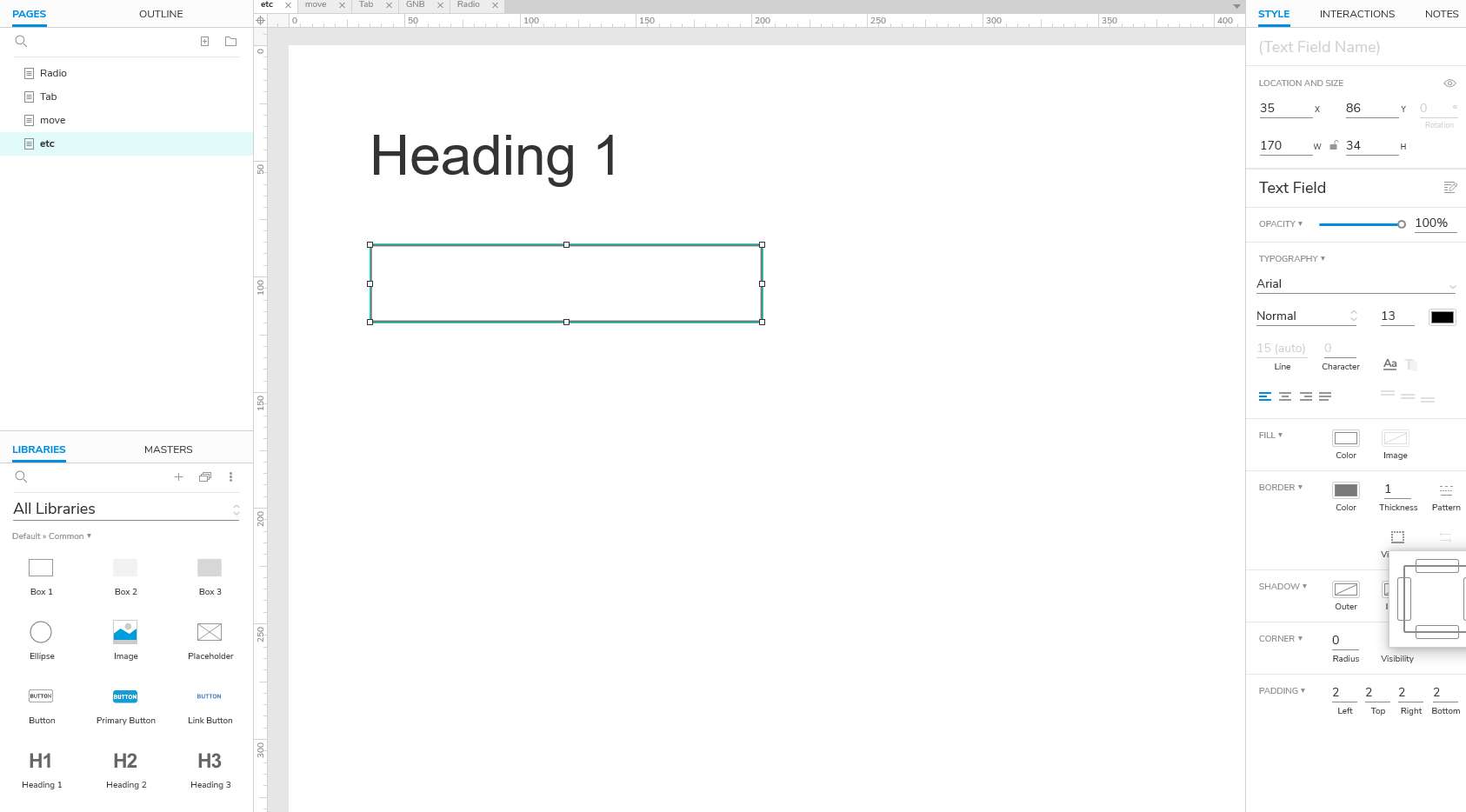
1. 라이브러리에서 Text field를 가져온다.

2. place holder(힌트 텍스트)를 입력할 차례.
가져온 입력박스에 입력하는게 아니고!
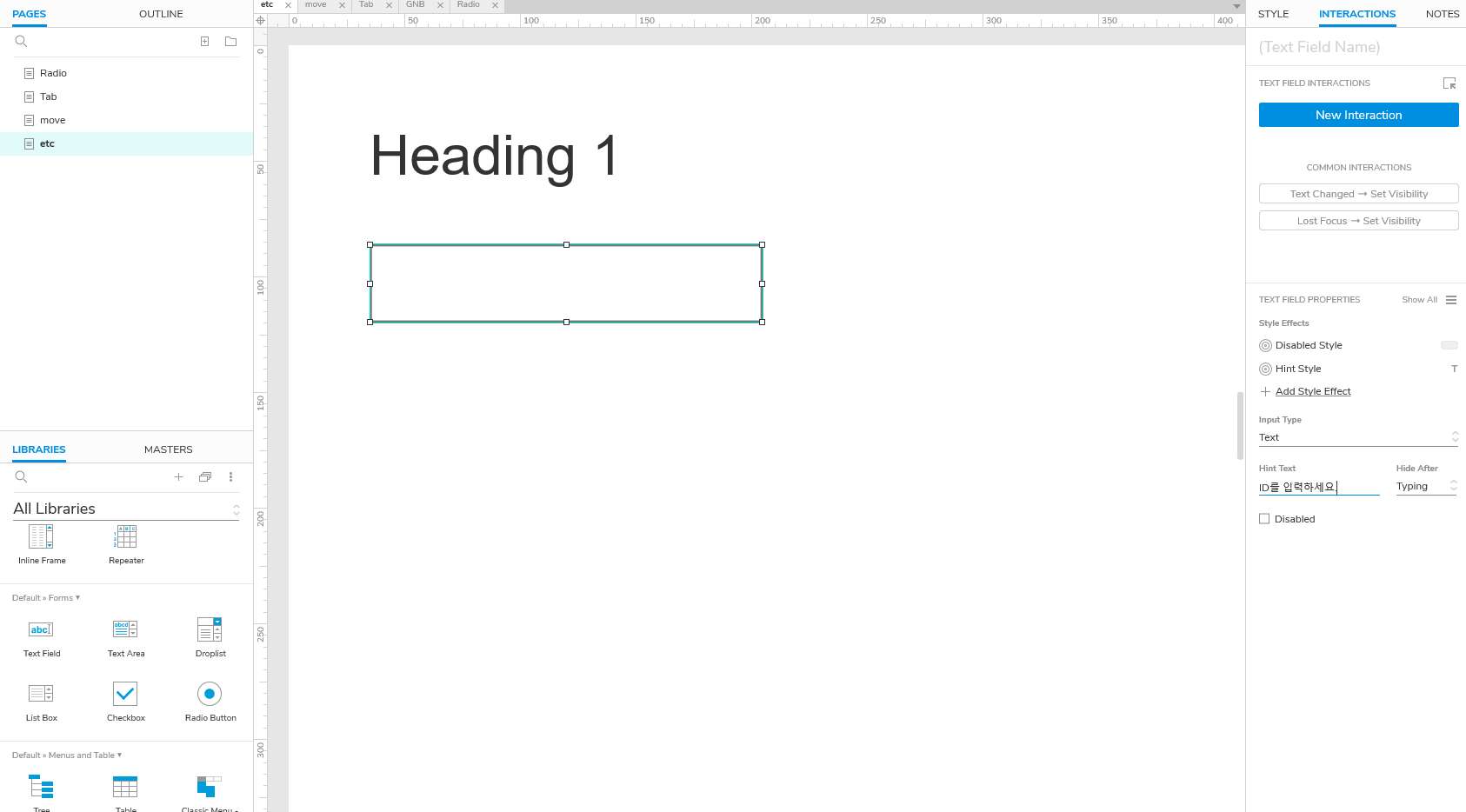
우측 인터랙션영역 최하단에 힌트텍스트를 입력하는 곳이 있다 :)
- 힌트텍스트 입력
- 입력 후 어떤 동작을 할지
선택이 가능하고.
disable을 체크하면 입력 불가한 입력창 상태가 된다.

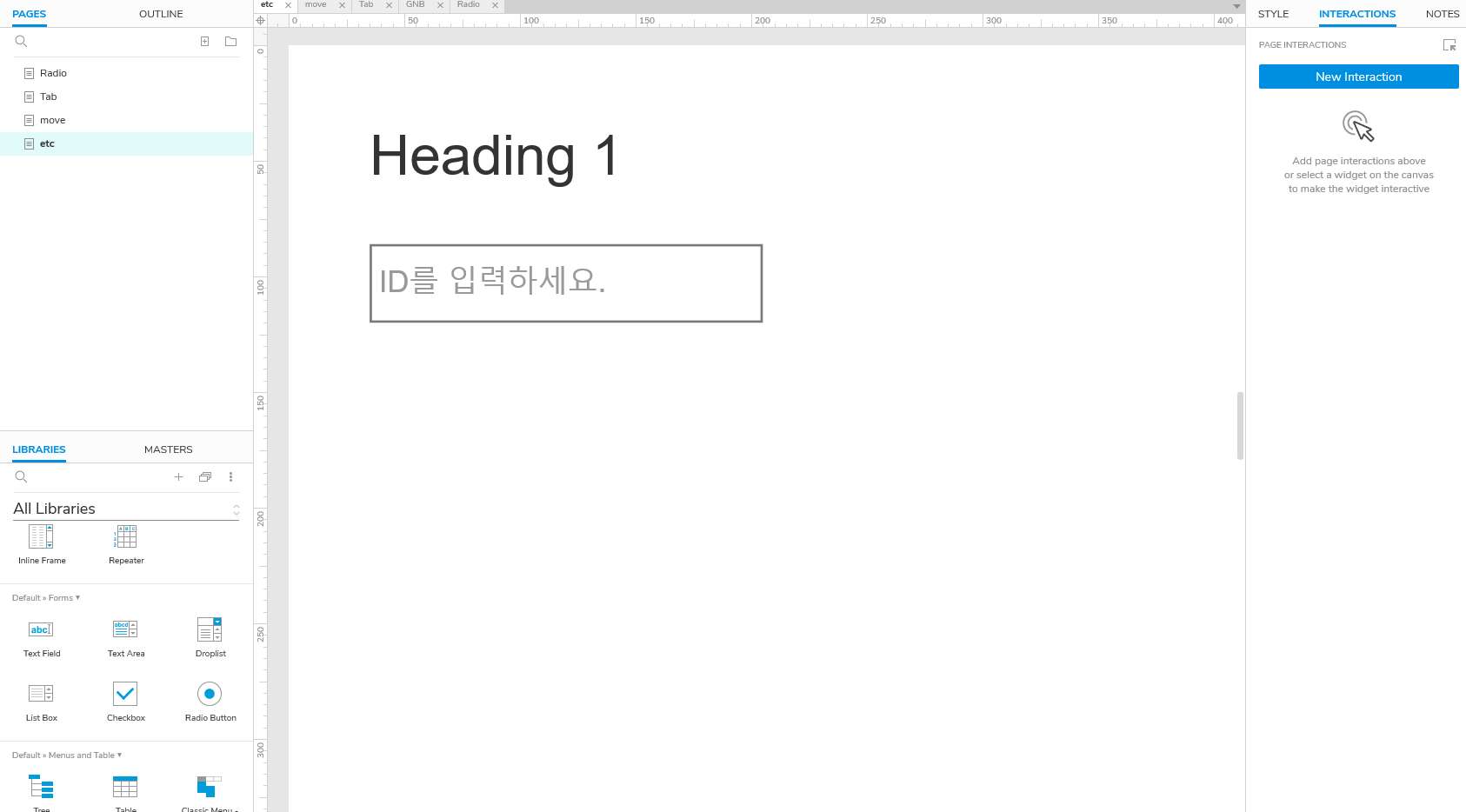
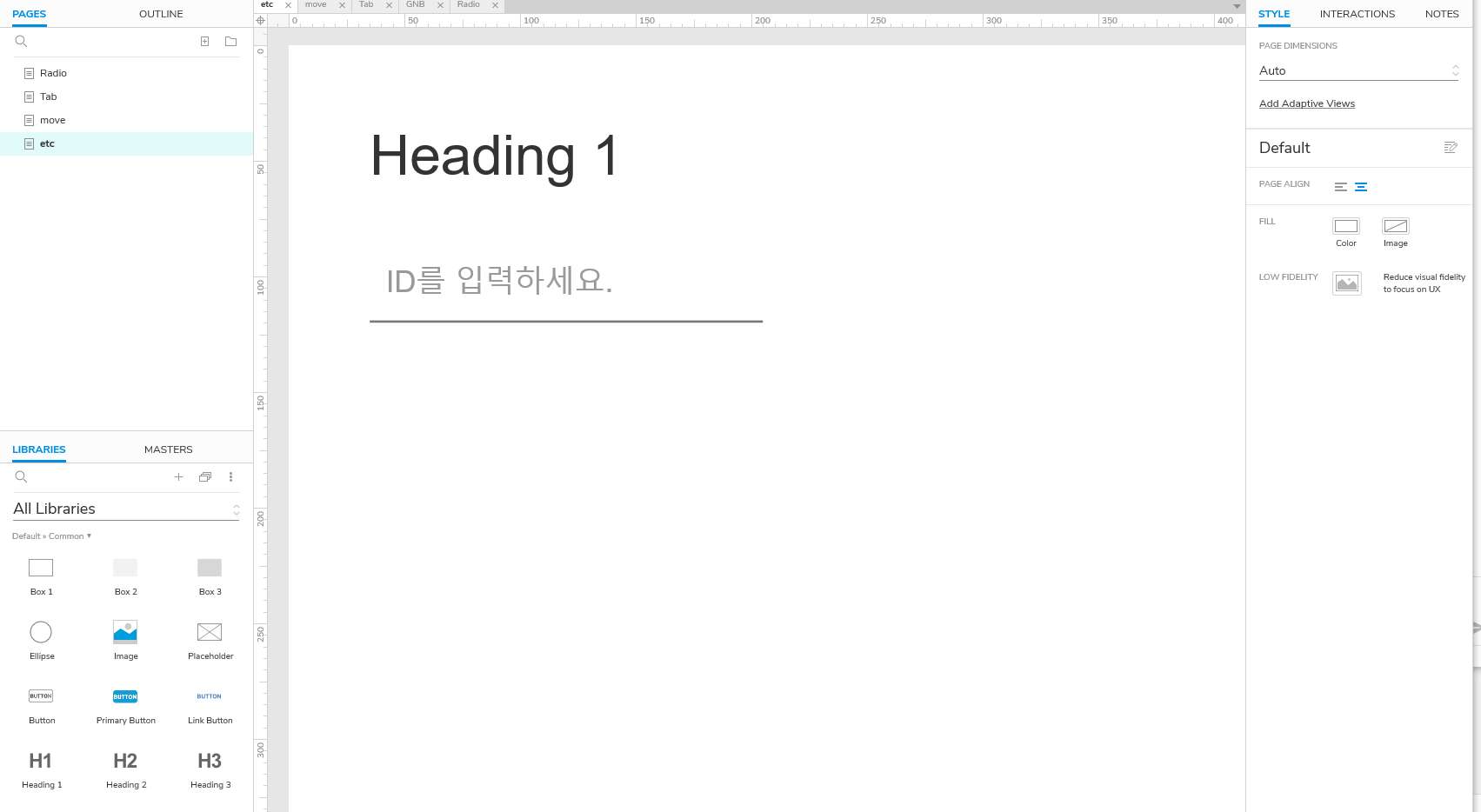
힌트텍스트를 입력!

이렇게 하면, 힌트텍스트가 기본으로 보여지고
입력 시 사라지는 효과가 완성된다.
그럼 이제 입력박스 디자인을 바꿔볼까?

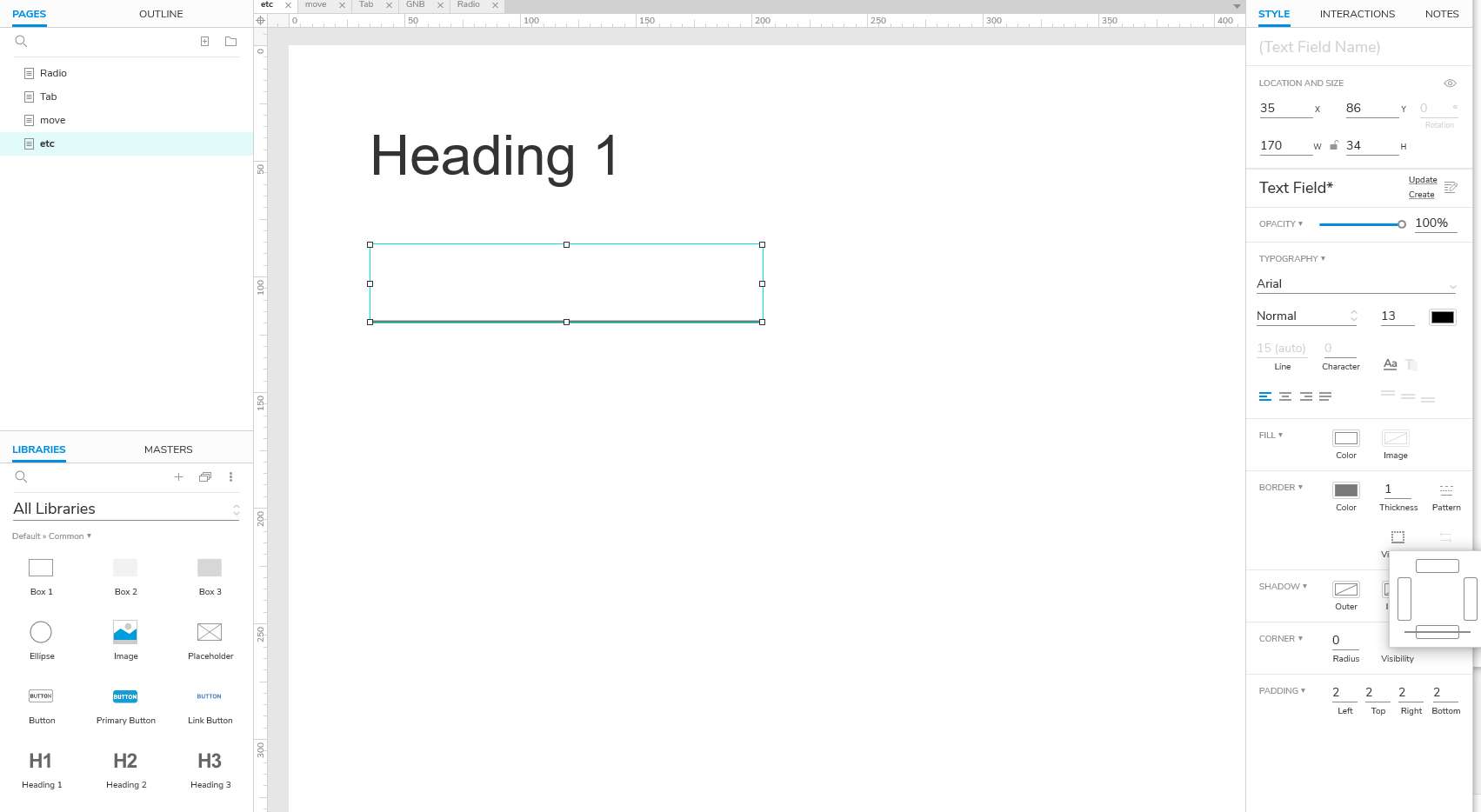
3. 우측 border > visable을 클릭.
그럼 요상한 창이 뜨는데, 이게 바로 박스 라인을 선택하는 것 ㅎㅎ

4. 언더라인만 있는 입력창으로 바꾸고 싶다.
그럼 사각형에서 맨 아래만 빼고 다 클릭! 그럼 아래처럼 라인이 설정된다 :)

입력창까지 완성.

오늘 따라한 인터랙션은 아래에서 확인 가능하다:)
정말 간단한데 정말 많이 쓰이는 팁!
'기획자로 사는 법 > 액슈어 도전기' 카테고리의 다른 글
| Axure 액슈어 따라하기 6. 다이나믹패널을 이용해 라디오버튼 만들기 (0) | 2022.12.15 |
|---|---|
| Axure 액슈어 따라하기 5. 스크롤 이동 액션 (0) | 2022.12.05 |
| Axure 액슈어 따라하기 3. 탭 구조 만들기 2탄 : 하단 컨텐츠 밀어내기 (0) | 2022.11.30 |
| Axure 액슈어 따라하기 2. 탭 구조 만들기 feat.다이나믹패널 (0) | 2022.11.29 |
| Axure 액슈어 따라하기 1. 마스터 이용하기 (0) | 2022.11.28 |