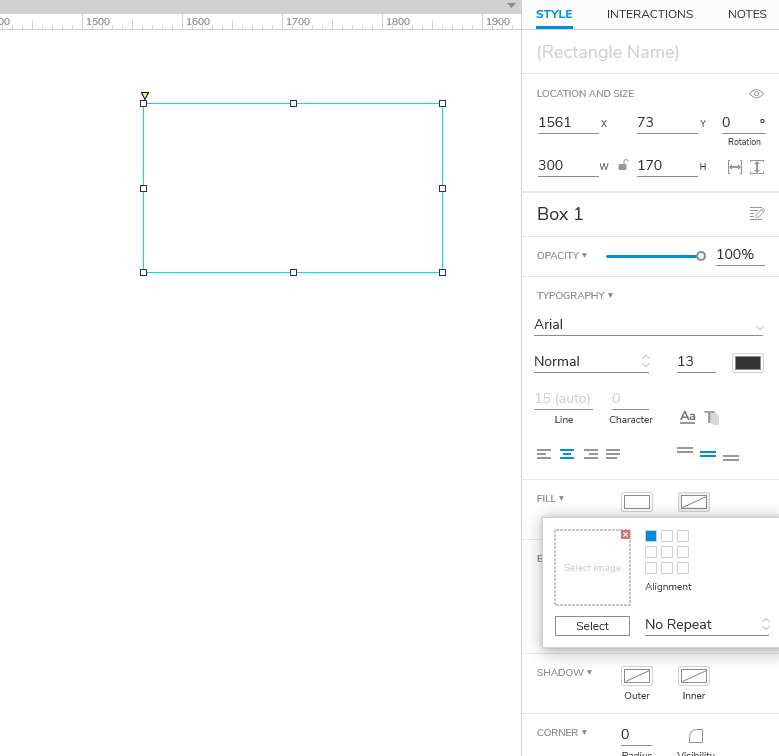
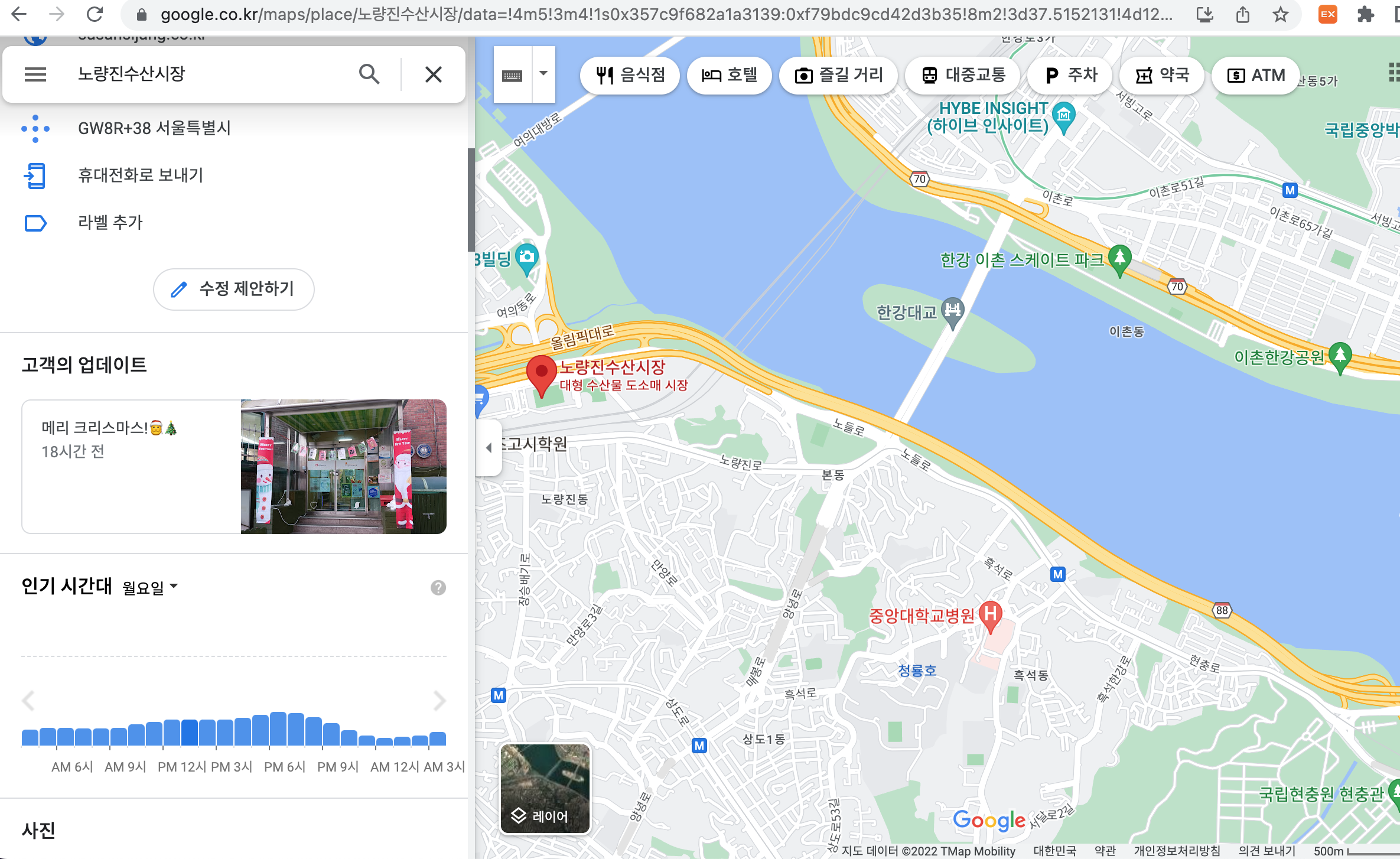
처음 액슈어를 사용할 때, 일러스트레이터 등 디자인툴에서 정말 많이 사용했던 클리핑마스크 기능은 없을까? 했던 기억. 완벽하게는 아니지만 비슷하게 사용할 수 있는 너무 간단해서 어이없을 수 있는 기능 ㅎㅎ Axure 액슈어 따라하기 9. 클리핑 마스크인 척! 하기 1. 마스크를 적용할 도형을 그린 후, STYLE의 'FILL'에서 'Image'를 클릭한다. 그럼 이미지를 불러오는 레이어가 표시되는데, 여기서 이미지를 불러오면 끝 ㅎ_ㅎ 사실상 클리핑마스크라기 보다는, 패턴으로 도형 채우기 기능이다. 2. 그럼 이렇게 도형에 이미지가 입혀진다. 이대로 쓸 순 없으니, Alignment에서 이미지의 위치를 조정한다. 클리핑마스크와 비슷하지만, 동일하게 쓰지 못하는 부분은, 이미지 사이즈 조절은 안된다는 점!..