처음 액슈어를 사용할 때, 일러스트레이터 등
디자인툴에서 정말 많이 사용했던
클리핑마스크 기능은 없을까? 했던 기억.
완벽하게는 아니지만 비슷하게 사용할 수 있는
너무 간단해서 어이없을 수 있는 기능 ㅎㅎ
Axure 액슈어 따라하기 9.
클리핑 마스크인 척! 하기
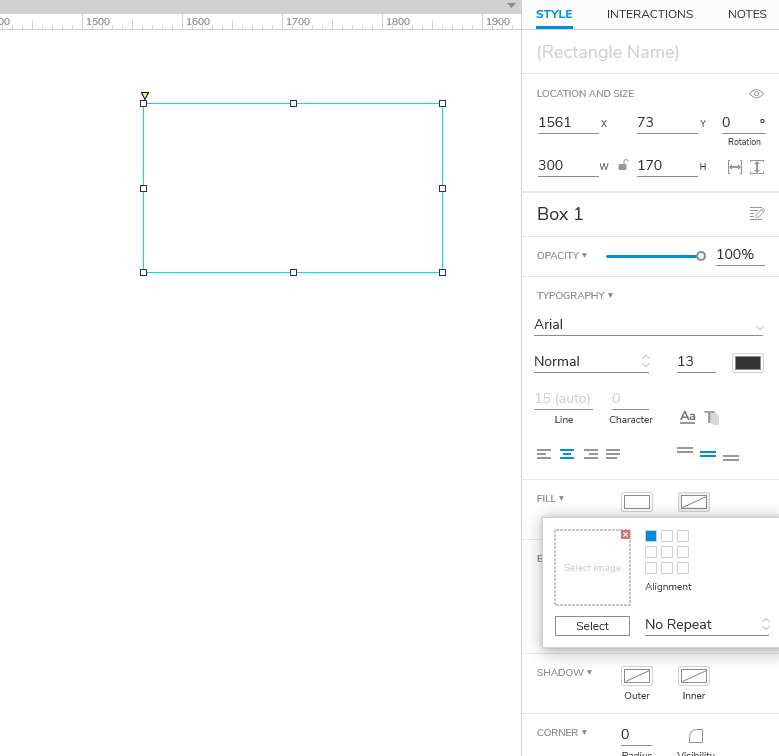
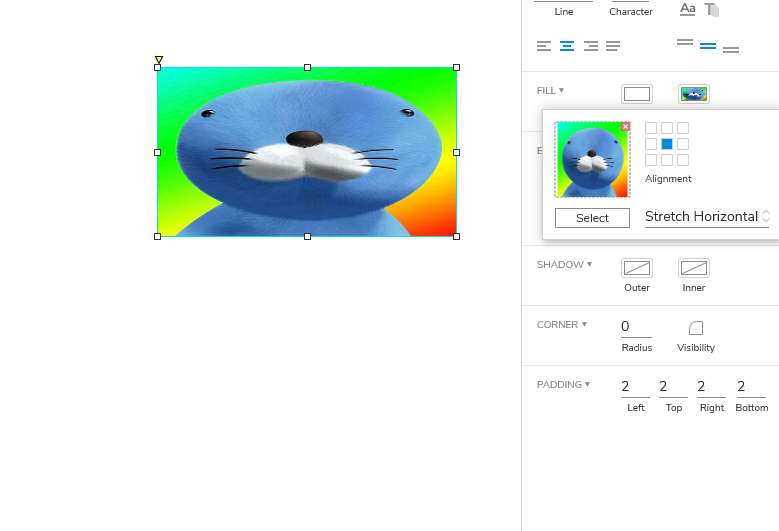
1. 마스크를 적용할 도형을 그린 후, STYLE의 'FILL'에서 'Image'를 클릭한다.
그럼 이미지를 불러오는 레이어가 표시되는데, 여기서 이미지를 불러오면 끝 ㅎ_ㅎ
사실상 클리핑마스크라기 보다는, 패턴으로 도형 채우기 기능이다.

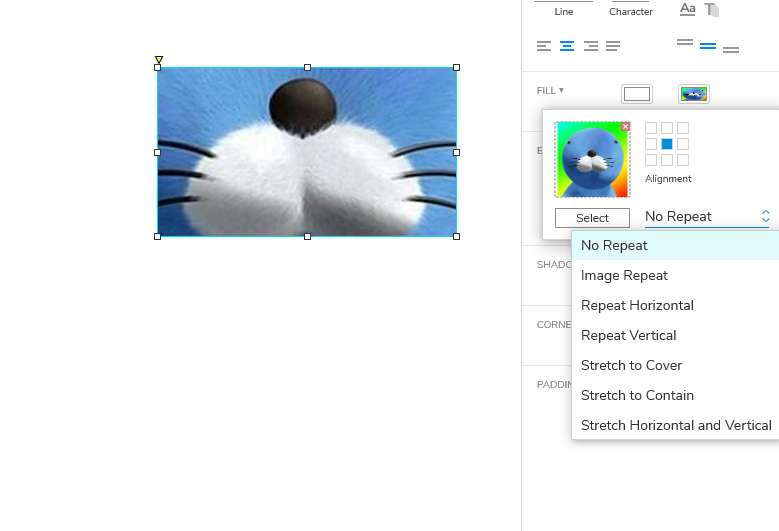
2. 그럼 이렇게 도형에 이미지가 입혀진다.
이대로 쓸 순 없으니, Alignment에서 이미지의 위치를 조정한다.
클리핑마스크와 비슷하지만, 동일하게 쓰지 못하는 부분은, 이미지 사이즈 조절은 안된다는 점!
오로지 위치와 비율(?)등만 조절이 가능하다.

요렇게 가운데로 오게 해보고 ㅎㅎㅎ
반복, 가로에 맞추기 등 약간의 옵션도 있다.
액슈어가 디자인 툴은 아니니,
이정도의 기능만으로도 기획서 그리는데는 문제가 없다.

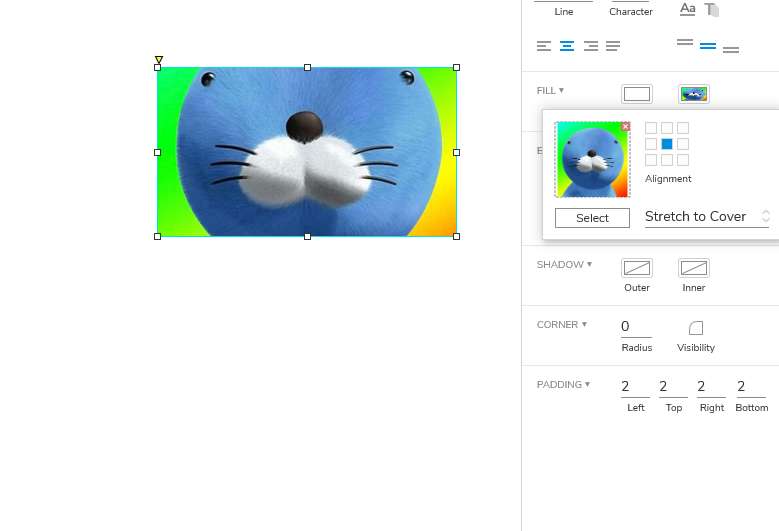
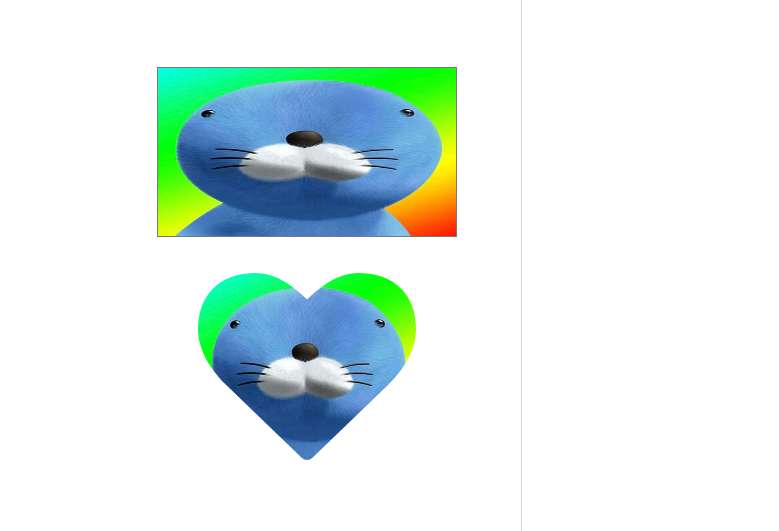
전체를 다 덮을 수 있는, 이정도의 위치로 해보았다 !

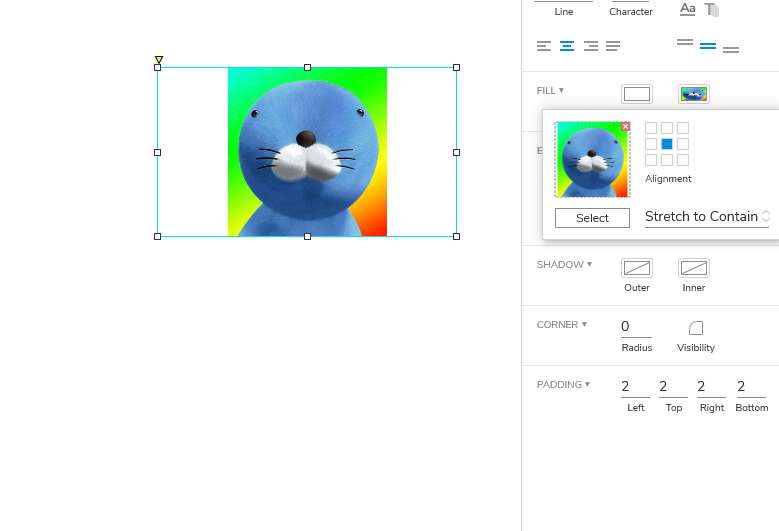
이렇게 빈칸이 생기지만, 도형 안에 다 들어오게도 가능.

요건 사이즈에 딱 맞추기!

이런식으로 원하는 도형에 마스킹같은 효과를 줄 수 있다.
너무 쉬워서 이걸 포스팅하는게 맞나 싶을 정도..이지만
은근 이런 말도안되게 간단한 응용이
머릿속에서 안돌아갈 때도 있으니 ㅎㅎ 공유해보는 기능.

728x90
'기획자로 사는 법 > 액슈어 도전기' 카테고리의 다른 글
| Axure 액슈어 따라하기 8. 다이나믹 패널 인터랙션 심화편 : 로직 세팅 (0) | 2022.12.26 |
|---|---|
| Axure 액슈어 따라하기 7. Inline frame : 프레임 안에 스크롤 만들기 (0) | 2022.12.26 |
| Axure 액슈어 따라하기 6. 다이나믹패널을 이용해 라디오버튼 만들기 (0) | 2022.12.15 |
| Axure 액슈어 따라하기 5. 스크롤 이동 액션 (0) | 2022.12.05 |
| Axure 액슈어 따라하기 4. 다양한 텍스트 인터랙션 : Hover, 입력창 (0) | 2022.12.03 |