응용하기 좋은 기본 액션 중 하나.
스크롤 이동 액션 주기!
스크롤 이동 즉, 화면 포커스 이동을 쓸 때 유용한 효과.
메인화면에서 버튼을 클릭하면 스크롤이 하단으로 이동되는 웹들을 많이 봤을텐데
그런 액션을 기획서에서도 구현할 수 있다.
Axure 액슈어 따라하기 5.
스크롤 이동 액션
1. 메인화면을 그린다.
상단 배너의 'Read more'을 클릭하면, 하단 상세 컨텐츠로 이동하는 액션을 추가할 예정!

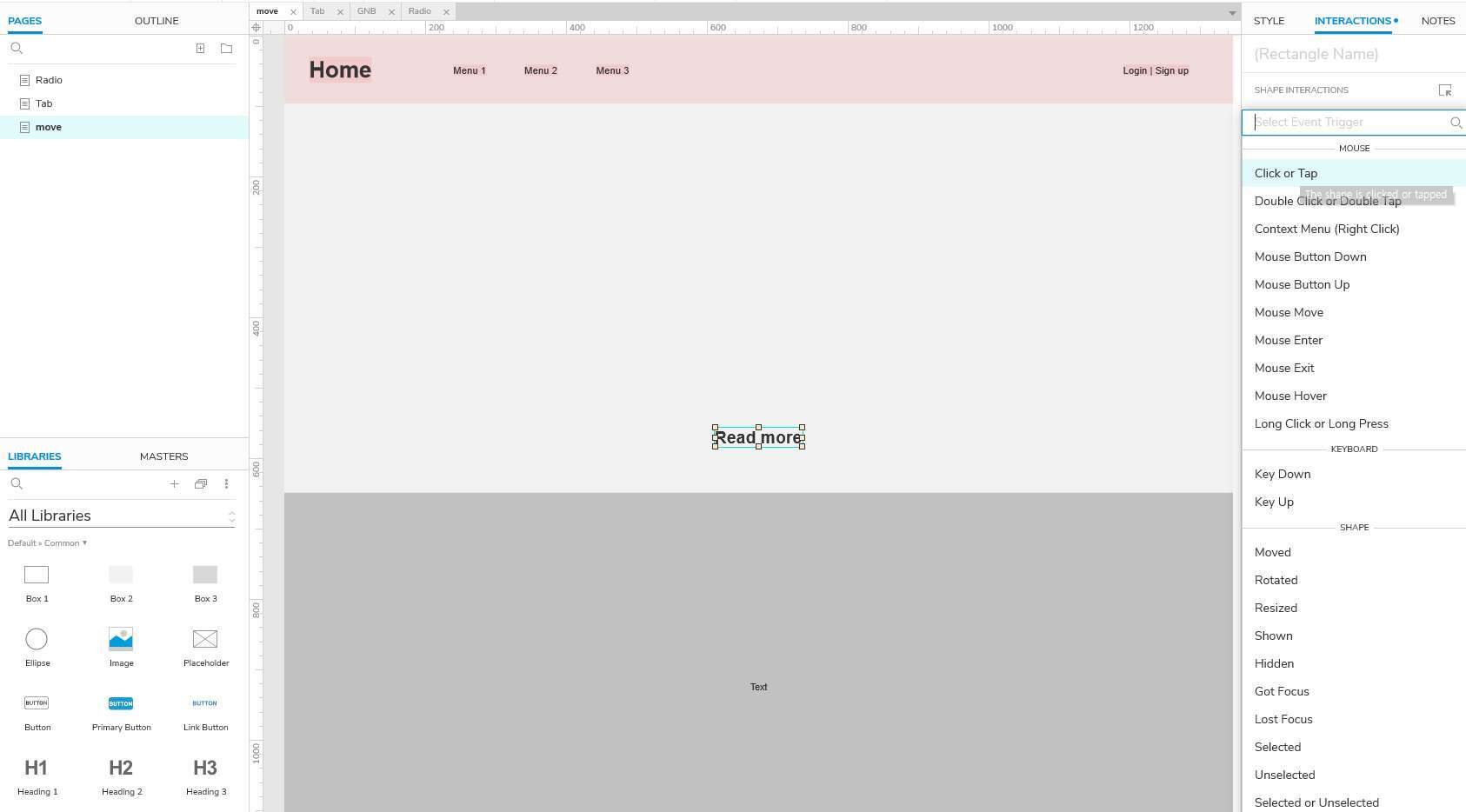
2. 'Read more' 텍스트를 선택한 상태로,
우측 인터랙션에서 'Click or Tap'을 선택한다.

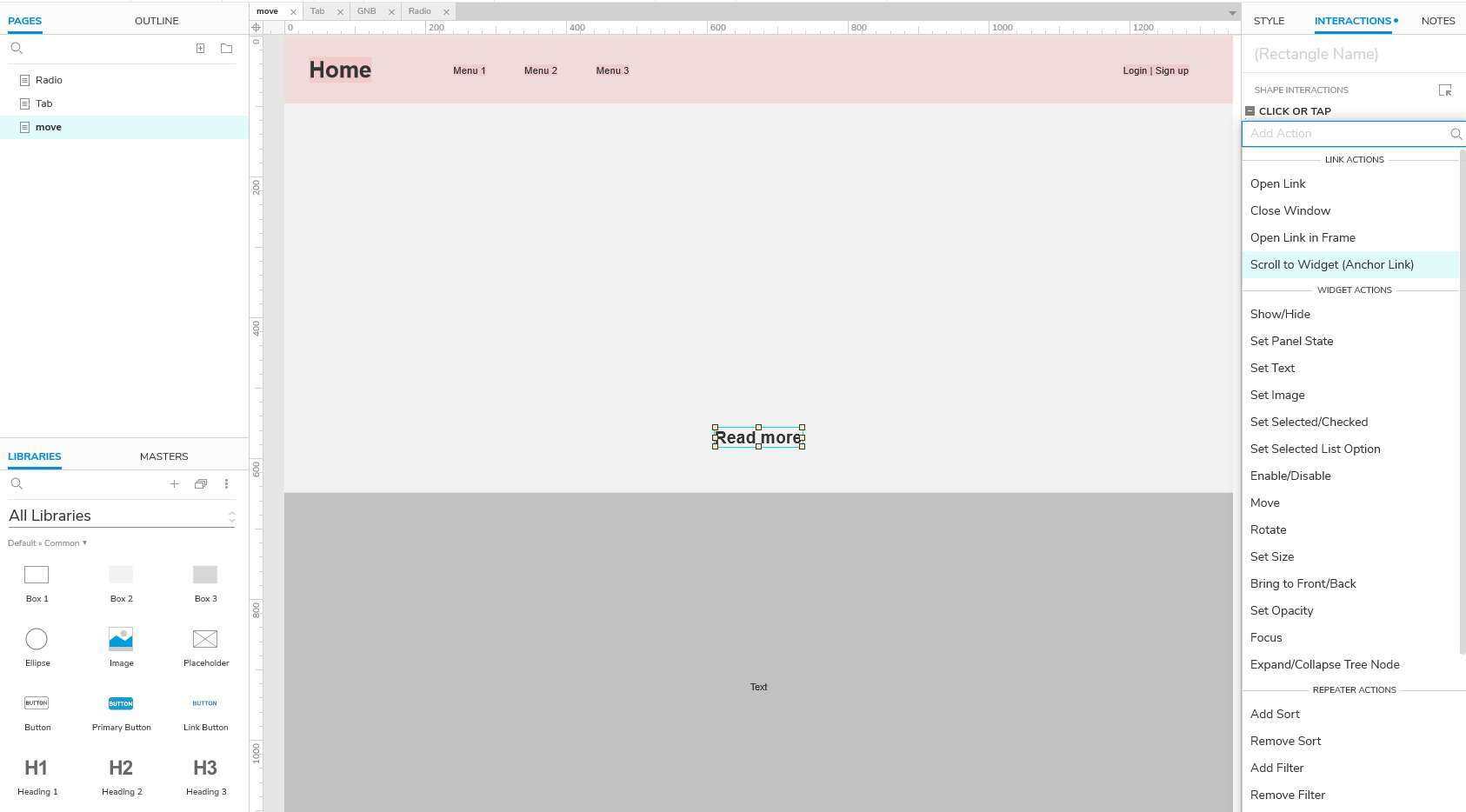
3. 액션은 'Scroll to Widget'을 선택.
클릭하면 특정 위젯으로 스크롤한다는 의미겠지?

4. 스크롤 이동할 위젯을 선택한다.
미리 오브젝트명을 설정해놓아야, 인터랙션을 선택할 때
오브젝트를 구분하기 편하다. (이 예시에서 난 깜빡했지만..^^;;)

5. 가로 스크롤인지, 세로인지, 둘다인지 선택.
하단 스크롤이니 Vertically를 선택 후 ok!
애니메이션 선택도 가능하지만,
개인적으로 animate는 거의 사용하지 않는 편이다.
이유는 없다. 그냥 굳이 필요한 적이 없어서 ㅎㅎ

그럼 아래처럼 스크롤 액션이 완성된다.!
영상으로 확인 가능 :)
마이크로사이트나 기업 웹사이트
홍보용 사이트 등에서 많이 사용하는 방식.
보통 기획서 작성 시에는 실제로 구현하기 어려우니
디스크립션으로 설명하는 편인데
아무래도 이런 액션은 직접 구현된걸 보는게
직관적으로 이해하기 쉬우니, 가능한 부분은
최대한 구현하려고 노력하는 편이다.
넘 간단하지만 은근 유용한 인터랙션 :)
이쯤 되면 사실 기본 인터랙션들은 모두 응용해서 사용 가능할 듯.
나도 아직 액슈어의 모든 인터랙션을 사용해보진 않았다.
거의 사용하는것만 계속 사용하게 되기도 하고.
그래도 이렇게 새로운 기획을 진행할 때 마다
하나씩 알아가는 재미가 액슈어를 사용하는 맛 중 하나 :)
'기획자로 사는 법 > 액슈어 도전기' 카테고리의 다른 글
| Axure 액슈어 따라하기 7. Inline frame : 프레임 안에 스크롤 만들기 (0) | 2022.12.26 |
|---|---|
| Axure 액슈어 따라하기 6. 다이나믹패널을 이용해 라디오버튼 만들기 (0) | 2022.12.15 |
| Axure 액슈어 따라하기 4. 다양한 텍스트 인터랙션 : Hover, 입력창 (0) | 2022.12.03 |
| Axure 액슈어 따라하기 3. 탭 구조 만들기 2탄 : 하단 컨텐츠 밀어내기 (0) | 2022.11.30 |
| Axure 액슈어 따라하기 2. 탭 구조 만들기 feat.다이나믹패널 (0) | 2022.11.29 |