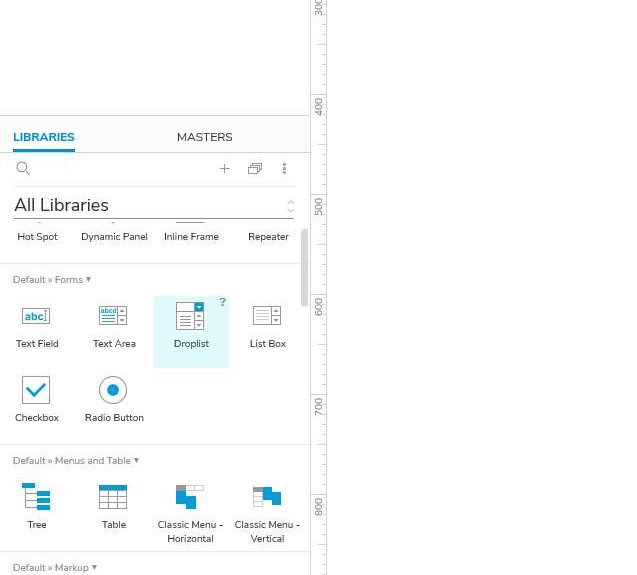
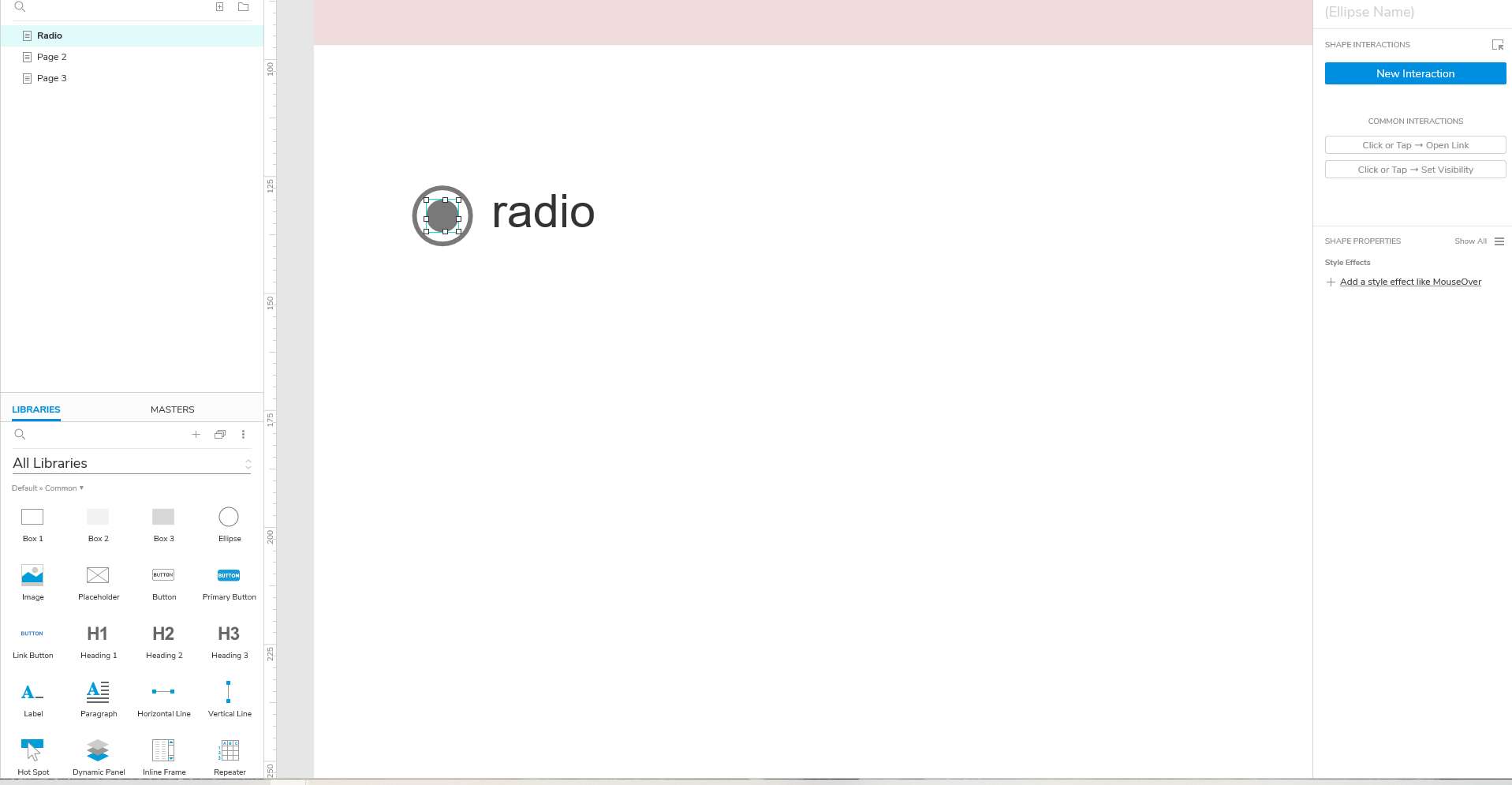
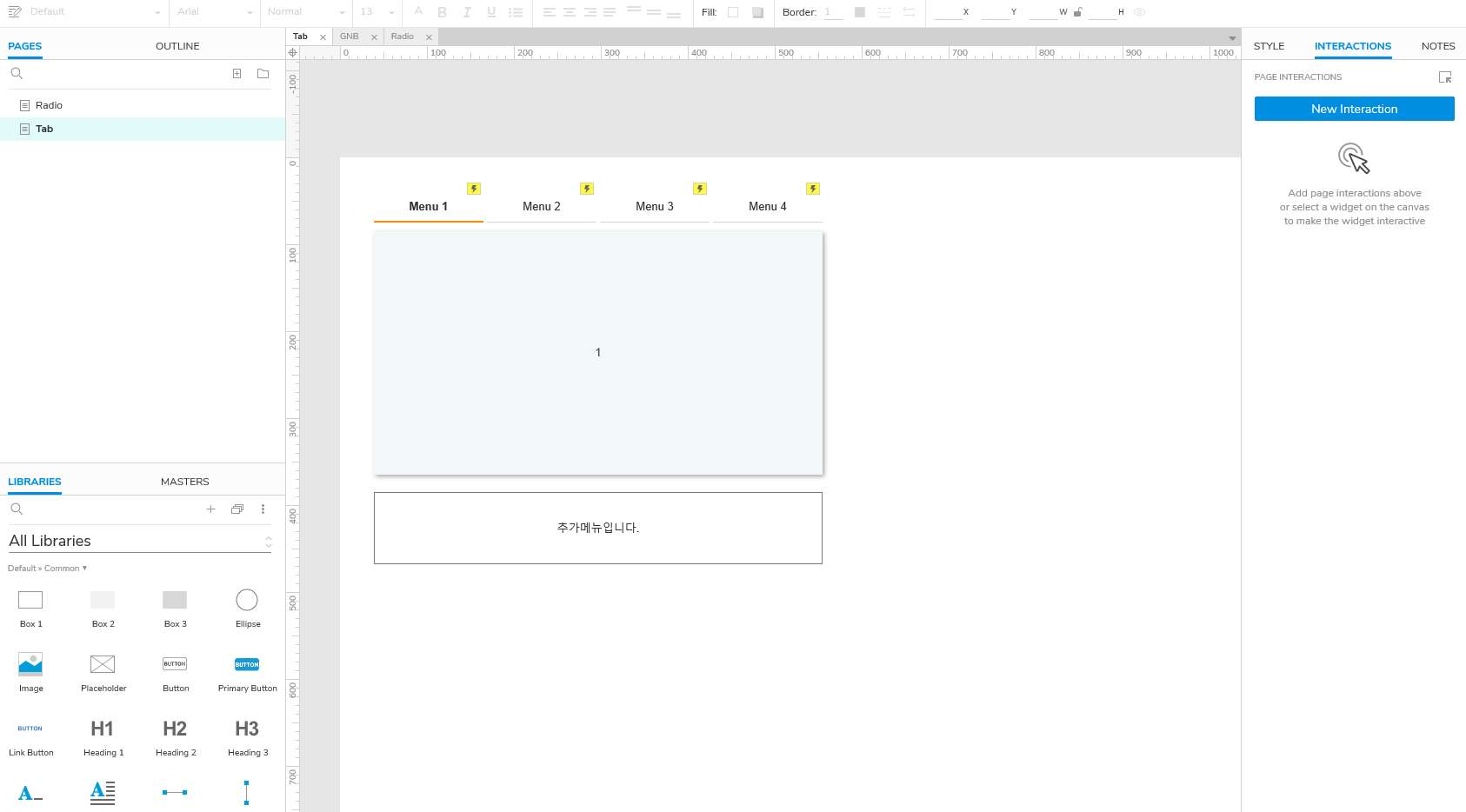
나와 동일한 어려움을 겪었던 사람들을 위해, 나도 잊지 않고 기록하기 위해 액슈어 따라하기 시리즈(?)를 적고 있지만 한편 한편 늘어날 수록 설명에 한계를 느낀다..ㅎㅎ 그래도 쓰다보면 글솜씨도 늘기를 바라며. 이번편은 다이나믹패널 인터랙션 심화편! 상세한 로직 세팅하기 (?) Axure 액슈어 따라하기 8. 인터랙션 로직 세팅 이 인터랙션은 다양한 UI 구현에 쓰일 수 있다. 나는 선택에 따른 서로 다른 결과를 보여주는 UI에 가장 많이 쓰는데 오늘은 예시로, 드롭박스 선택항목에 따라 다른 컨텐츠가 보여지는 인터랙션을 그려보자. 1. 라이브러리에서 드롭리스트를 가져온다. 2. 드롭리스트에 n개의 항목을 만든다. 이렇게! 3. 드롭리스트에서 항목 선택 시 보여줄 컨텐츠를 추가한다. 우선 1번에 해당하는 ..